8 UX/UI Design Trends in 2020 You Shouldn’t Miss It! (Part 1)
Do you know that when your potential customers visit your website, it only takes them 5 seconds to decide whether to stay or leave? If your page could not load smoothly or the visual design is out-dated and low quality, your bounce rate definitely increases! So how can you create a website that has good functions and delivers clear messages with attractive design?
In this series of blogs, we will update you with the latest UX/UI trends in 2020 to help you improve substantially your online presence.

1. ASTONISHING ANIMATION
In the competitive business world where we try to differentiate our web/app from competitors, stunning animation brings multiple benefits since humans are visually driven. At first, it helps to showcase the business essence and conclude product functionalities much better than words. Moreover, it creates joyfulness and meaning to the interactions which assure more customer engagement. However, if the animation doesn’t fit a functional purpose, it brings about an awkward or annoying feeling and even slows down a user experience process that could be faster. Therefore, you should make sure not to overuse animation by asking the question: “What is the users’ purpose when coming to the sites or launching the apps?”
Source: Corn. Revolution by Resn on GreenSock.

2. ASYMMETRY & SPLIT SCREEN
The block layout is a classic perception. It reflects an easy-to-digest information flow in which the concepts have borders. It accommodates a sense of accomplishment and helps users understand the structure better. The formerly pragmatic approach was to separate information blocks into two equal sections on one screen. Nonetheless, with today’s large-size screens, designers have more space to innovate and present information in enchanting visual ways. Therefore, the asymmetrical outline has become a trendy design technique.
Source: Baas Amsterdam asymmetrical layout.

3. HARMONIOUS COLORS
As we have entered the too-much-information era, there are tons of news and technologies that hunt for our attention, making us overwhelmed and stressed. For that reason, the expected trendy color palette in 2020 would be more natural than those in previous years.
In 2020, there will be a hues combination between optimism and understatement, a lasting way to lighten up our lives. In particular, a fresh color scheme, like a revitalized spirit, will definitely lead to a bright new decade. Notwithstanding, we don’t need to use colors that are all in the same palette.

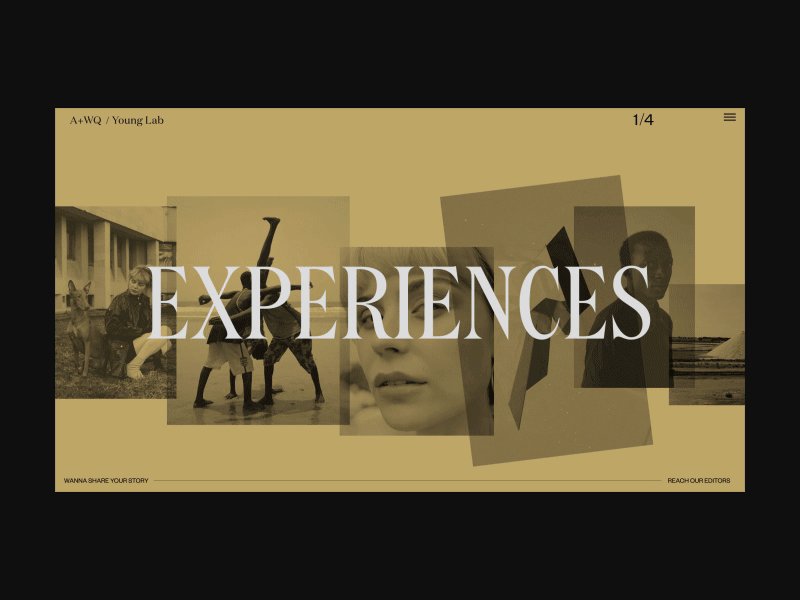
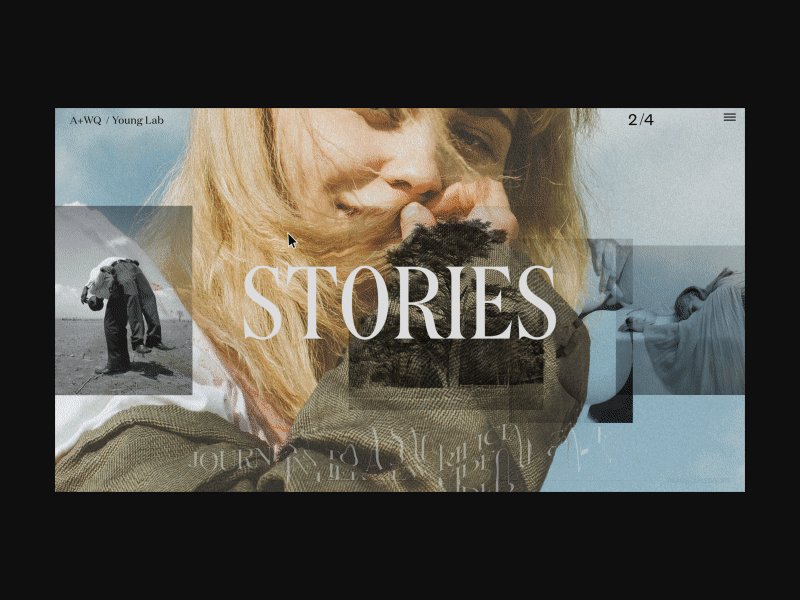
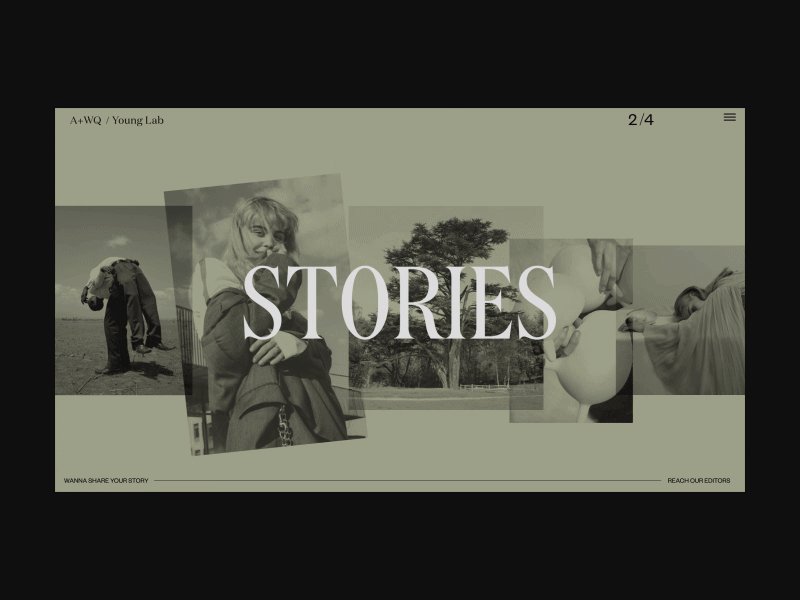
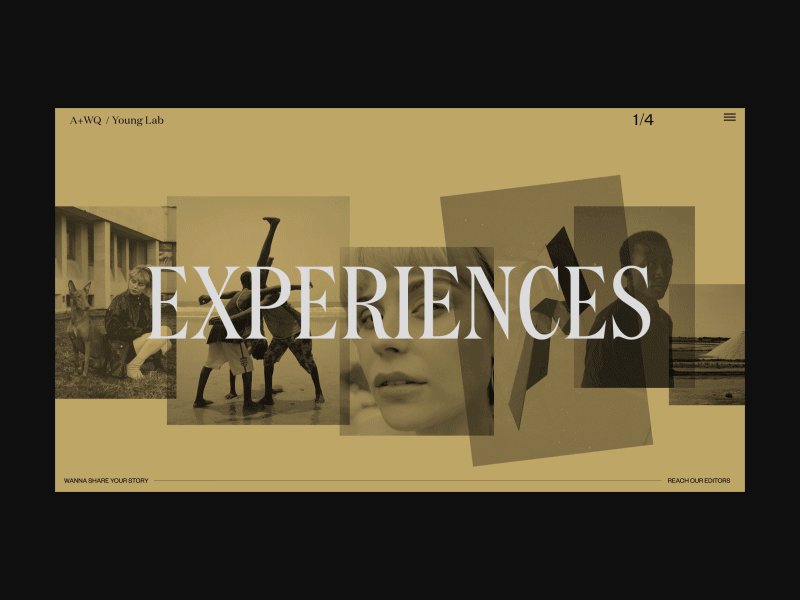
Source: A+WQ / Young Lab Slider Animation by Zhenya Rynzhuk.

4. CUSTOM NAVIGATION
The dominant trend of the following years is predicted to be a customized experience with powerful visuals. To create that, we can make use of all the website features, especially navigation factors.
Navigation elements can be either visible or hidden. Hence, it’s critical to design navigation experience to present the flows of information in the most engaging way.

Source: 2ndstreet navigation menu repeating the positioning of the page title.
At Sioux, we have a team of experts who possess a wide range of experiences on UX design, UI design, User Research, Interaction Design. If you have an idea for a new product or need some design consultation, let’s talk to us.
product development, usability testing, prototype, testing product, save money, IT project, software testing, ux ui testing, UX/UI design, trend, outsourcing